Ein Bild sagt mehr als tausend Worte – auch auf deiner Website. Wir verraten dir, wie du die richtigen Bilder für deine Website wählst, so dass du mit starken Website-Bildern überzeugst.
Überzeuge mit starken
Website-Bildern

Darauf achtest du bei der Bildauswahl
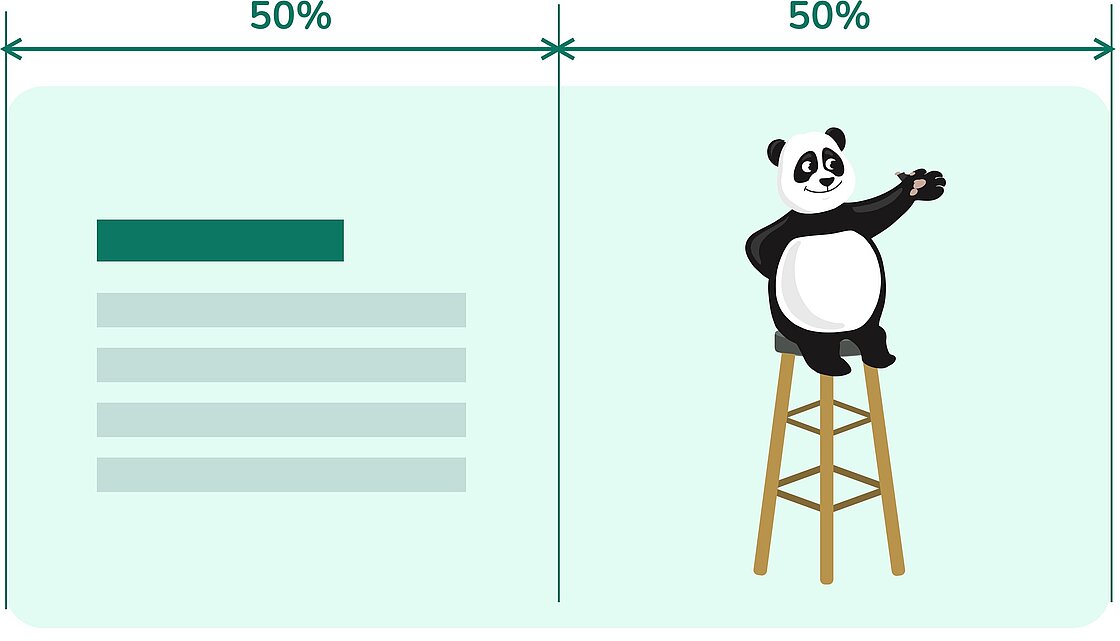
Ansprechende Bilder, die überzeugen – das ist, was du deinen Nutzern zeigen willst. Deshalb wählst du die Bilder für deine Website sorgfältig. Wir unterscheiden Hero-, Content- und Portrait-Bilder. Hero-Bilder werden im obersten Teil deiner Website gezeigt. Sie erstrecken sich meist über die gesamte Breite. Häufig stehen vor dem Bild grosse Headlines und ein Fliesstext. Damit Titel und Text lesbar sind, muss ein Bereich des Bildes möglichst ruhig und frei von ablenkenden Objekten sein. Wir empfehlen dir daher, eine Hälfte der Bildbreite möglichst neutral zu halten (z. B. ein blauer Himmel oder eine graue Mauer). Die andere Hälfte kannst du für die Bildbotschaft zu verwenden (z. B. eine Person, die lacht).

Lasse genügend Platz rundherum
Bei Content- und Portrait-Bildern ist die Aufteilung meist weniger relevant. Content-Bilder ergänzen deine Texte und reichern sie an oder lockern sie auf. Mit Portrait-Bildern zeigst du, wer hinter deinem Unternehmen steckt. Für beide Bildsorten wählst du am besten Fotos, bei denen der wichtigste Teil (z. B. eine Person oder ein Auto) zentral platziert ist, mit genügend Platz rundherum. So hast du viel Spielraum, um das Bild in der Benutzeroberfläche deiner Website passend zuzuschneiden.
Schneide deine Bilder
erst nach dem Upload zu
Warte mit dem Zuschneiden, bis du die Bilder ins «Panda»-Website-System hochgeladen hast. Denn so behalten sie ihre Qualität. Du kannst die Fotos anschliessend bequem im System zuschneiden. Das geht ganz einfach und ohne Grafikprogramm.
Apropos Qualität: Lade deine Fotos so gross wie möglich hoch. So kann das Website-System optimal damit arbeiten. Idealerweise haben Bilder eine Kantenlänge von rund 3000 bis 5000 Pixel. Dies entspricht einer Dateigrösse von rund vier bis sechs MB. Die meisten Kameras speichern Bilder in diesem Grössenbereich.
Nutze JPG- und PGN-Bilddateien
Verwende für deine Website Bilddateien, die komprimiert sind. Am besten eignen sich Fotos im JPG- und im PNG-Format. Verzichte darauf, offene Grafikdateien wie EPS, PSD oder TIFF hochzuladen.
Du möchtest GIF-Dateien – animierte Kurzfilme – auf deiner Website einsetzen? Auch das geht. Sei dir aber bewusst, dass das Website-System diese nicht verkleinern kann. Stelle daher sicher, dass deine GIFs maximal 500 KB schwer sind.
Wie das Website-System
deine Bilder verarbeitet
Nicht nur starke Website-Bilder, sondern auch die Ladezeit deiner Website ist erfolgsentscheidend. Suchmaschinen messen diesen Wert und lassen ihn in das Website-Ranking einfliessen. Dabei ist die Gleichung einfach: grosse Bilder = lange Ladezeit. Deshalb ist die Wahl der richtigen Bildgrösse essenziell. Die gute Nachricht: Das Website-System verkleinert deine Bilder automatisch. Es erstellt unterschiedlich «schwere» Versionen und stellt diese den Webbrowsern zur Verfügung. Abhängig von der Displaygrösse wählt der verwendete Webbrowser die passende Variante. Das heisst konkret: Besucht ein Nutzer deine Website auf dem Smartphone, zeigt ihm das System ein kleineres Bild. Schaut er sich deinen Webauftritt am Laptop an, erscheint eine grössere Bildvariante. Dabei haben normalerweise alle Bildversionen das gleiche Format und zeigen den gleichen Bildausschnitt. Bei Bedarf schneidest du die einzelnen Versionen unterschiedlich zu. So kannst du beispielsweise ein Bild für Laptop-Nutzer im 16:9-Format präsentieren und es für Smartphones als Quadrat (1:1) hinterlegen.

Los gehts!
Buche jetzt dein Beratungsgespräch
Lass dich von unserem Content-Experten beraten und erfahre, wie wir dir weiterhelfen können.
- Deine use-case entdecken
- Deine Lösung besprechen
- Groben Preisrahmen abstecken